![]()
Die SPORTUNION hat 2 Stammschriftarten, Barlow und Zilla Slab. Die beiden Schriftarten werden in unterschiedlichen Gewichtungen (Light, Bold, Extra Bold, Italic, ...) verwendet.
Verwendung
Grundsätzlich wird Zilla Slab wird für Fließtext in Druckprodukten verwendet, Barlow für Überschriften, Aufzählungen, Infoboxen, Seitenzahlen und weitere, sonstige Texte. Die richtige Anwendung ist in den Vorlagen bereits voreingestellt. Wenn du dich genauer informieren willst, lies im Corporate Design Manual im Kapitel "Schriften" nach.
Achtung!
Wenn die Schriftarten auf einem PC nicht installiert sind, werden bearbeitbare Dokumente (z.B. Word, E-Mails, etc.) in einer anderen Schriftart angezeigt. In InDesign-Dateien und Powerpoint-Präsentationen kann die Schriftart eingebettet werden.Sollen Dokumente versendet werden, die auch für Außenstehende bearbeitbar sein sollen (also keine PDFs), wird alternativ die Systemschriftart "Calibri" verwendet. Dies gilt auch für Newsletter, E-Mails, etc.
Lizenzbestimmungen:
Bei den Schriften handelt es sich um Freefonts von googlefonts. Die Schriften können für Web- und Printanwendungen lizenzfrei verwendet werden.
Download-Links:
Anleitung:
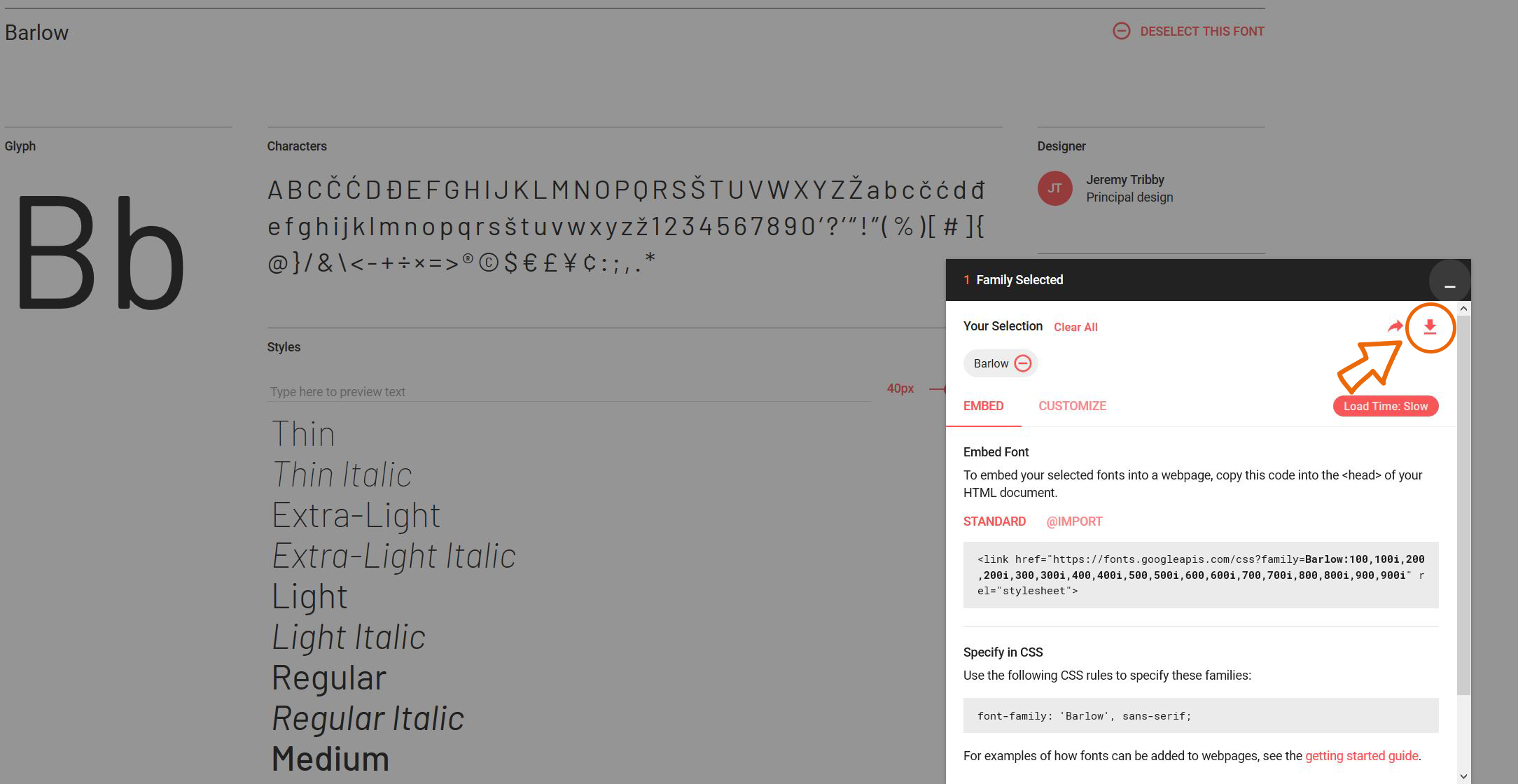
Klicke auf der Seite von Google Fonts rechts unten auf den Download-Button (siehe Abbildung). Entpacke den Ordner, und wähle alle Schriftarten aus. Klicke rechts und wähle "Installieren".
Abbildung: Klicke auf der Seite von Google Fonts rechts unten auf den Download-Button. Dieser ist sichtbar, wenn man das Fenster "1 Family selected" öffnet.